「還我顏色」—色彩管理入門基礎名詞
數位影像的色彩是否與人類眼睛所看到的一樣,但是不同的數位化設備呈現色彩的方式不同,所能涵蓋的色彩範圍也不同,如何確保你的影像在不同的設備上看到的幾乎是一樣的,且在轉換的過程中,色彩會有漏失,這時就需要靠色彩管理(Color Management)來解決這個問題。
◎文/陳秀華
這幾年接觸數位典藏以來,隨著時代的進步,數位化設備及技術也隨之變化,以書畫、器物類的數位化工作來說,在數位典藏國家型科技計畫執行初期,是以傳統相機將文物拍攝成4×5或 8×10的正片,再利用滾筒式分色掃描機掃描至電腦儲存。近一兩年,各典藏單位陸續開始進行數位攝影設備的採購及使用,直接將文物拍攝成數位檔案,節省了底片及掃描上的成本,又可加速數位化工作的進行。
書畫及器物收藏單位對於掃描或拍攝而成的影像,非常重視數位影像的色彩是否與人類眼睛所看到的原物幾乎是一樣,但是不同的數位化設備呈現色彩的方式不同,所能涵蓋的色彩範圍也不同,如何確保你的影像在不同的設備上看到的幾乎是一樣的,且在轉換的過程中,色彩會有漏失,這時就需要靠色彩管理(Color Management)來解決這個問題。所以「看到的就是列印出來的(What You See Is What You Print)」便是色彩管理的目標,簡單來說色彩管理就是如何讓不同的設備(數位相機、掃描器、螢幕、印表機等),透過統一的機制,避免彼此在色彩的溝通上發生錯誤。
正式進入色彩管理的議題之前,我們先來稍微瞭解一些色彩的基本概念。
色彩的產生
記得民國九十三年到台中國立自然科學博物館參觀《眼見未必為憑》特展,展區中有一個正立方體的木箱子,上頭開了一個圓形的洞,從洞外往箱子內部看去,什麼也看不到,黑壓壓一片,但打開箱子卻發現箱子內壁是塗著藍色的油漆,為什麼看到的東西與實際狀況不一樣呢?
顏色的產生是所謂人類可看見的光線(可見光)所聚集表現出來的現象,光線也像電視電波那樣是一種持有波長的電磁波,而波長大約介於380nm至780nm(nanometer,奈米,十億分之一公尺)便是可見光譜(visible spectrum)。不同波長的光線直接或是透過物體反射進到眼睛後,讓人類眼睛上的感應細胞接受後轉換出不同的神經電流訊息傳到腦部,大腦解譯為不同的顏色,我們才感應出顏色的存在,所以光、物體及人便是感受到顏色的三個重要因素。
色彩的產生有三種類型,分別為光源色、物體色及物理現象。光源色是指自身可以發出光線,或是從內部可以產生光線的,如陽光(白色光)、日光燈、螢光燈、電視機、電腦螢幕等;物體色則是需要透過光線投射到物體上,反射出來的顏色;而像彩虹、晴空、CD上的顏色則是屬於物理現象所產生的顏色。
三原色
所謂原色是指不能從其他顏色混合出來的顏色,但原色加以組合後,卻可以表現出所有的顏色。電腦世界中的三原色,是屬於色光三原色,包括紅(Red)、綠(Green)、藍(Blue),就是平常我們常聽到的RGB。它的特性是色彩越混和,明亮度越高,接近白色,就好像在電視上看到各種顏色的燈光從四面八方打到歌手時,會發現歌手的皮膚會特別的白,特別的亮,也因此色光三原色RGB被稱為加法混色(圖一)。
圖一:色光三原色
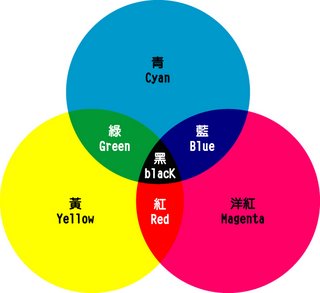
另外一種三原色稱為色料三原色,主要是進行彩色印刷時所使用,包括青(Cyan)、洋紅(Magenta)、黃(Yellow),它們越是混和,其明亮度越低,近似黑色,因此也稱為減法混色(圖二)。一般我們聽到的CMYK中的K便是CMY三色一起混合後,所產生的黑色(blacK)。但在現實世界中的CMY墨水混合後並無法產生純黑色,所以便得額外加入黑色墨水來控制列印影像的濃淡程度。
圖二:色料三原色
色彩的三個屬性
色彩雖然是透過三原色的加法混色或減法混色來產生,但平常我們所看到的顏色卻不是那樣單純的幾個顏色而已,像是有粉紅色、鵝黃色、墨綠色等顏色,說它紅或是綠,但又不是那麼純粹的紅色或綠色,而產生這些各種各樣的顏色,就是以色彩的三種屬性來加以組合而成。
1.色相(Hue)
人類之所以可分辨那麼多顏色,是對於照在物體上的光線反射產生不同波長色光的不同色彩反應,而所謂色相,便是依據不同波長在光譜上的位置所代表的名稱,簡單來說就是色彩的通用名稱。所以三原色中的紅色是一種色相,藍色亦是。而以色相為基礎,對於明度、彩度做調整,便會產生出更豐富的顏色。
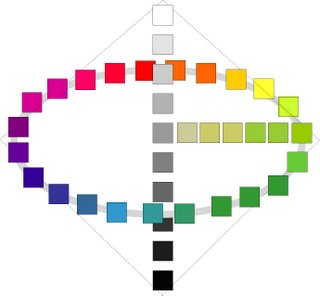
為了定義色相,一些知名的專家或是單位都有發表過各種的色相體系<註1>,圖三是以日本色彩研究所發表的「PCCS色相環」(Practical Color Co-ordinate System)為例,該圖中央則是與色光三原色(RGB)、色料三原色(CMY)的對應關係。
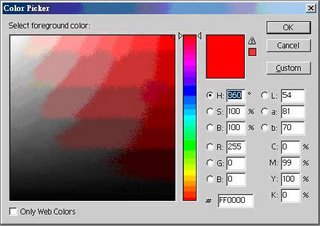
此外,大家可以在PhotoShop色彩選擇的視窗(圖四),鍵入不同的數值來產生需要的色彩,其中H、S、B分別就是指色相(Hue)、彩度(Saturation)、明度(Brightness),在色相的H部分則以圓的角度來分別不同的顏色,彩度的S與明度的B則是以百分比來調整。
圖三、PCCS色相環
圖四、Photoshop色彩選擇視窗
2.彩度(Saturation,或稱飽和度)
彩度則是指色彩的鮮豔程度,或者說是飽和程度,在真實世界中所看到的某一顏色大多都混有不同波長的色光,所以若反射回來的色光越少,就表示它所含的其他顏色越少,這種顏色也就越鮮豔,屬於高彩度(高飽和度),若反射回來的色光越多,這顏色的彩度就會降低或被中和。而我們所看到的灰色,便是失去彩度的色彩。
低彩度 高彩度
圖五、彩度示意圖
3.明度(Brightness)
明度照字面上的意思,便是指色彩的明暗程度,也就是說光線反射回來的越多,你會覺得亮;相反地,反射回來的越少,你會覺得昏暗。所以明度最高的是白色,而最低的是黑色,某一種色相若加了黑色或白色做混合,也就會產生不同的明暗程度。
低明度 高明度

圖六、明度示意圖
利用HSB COLOR MODEL的三維表示圖(稱為色立體,圖七),更容易清楚瞭解到三屬性間的關係。以明度為中心垂直軸,最上頭的是白色,越往下走明度越暗;由明度的垂直軸向外做出水平的彩度,越往明度的垂直軸彩度越低,往反方向則彩度越高;每一階段的明度都有相同明度的彩度向外延伸,依照色相環的顏色順序排列成放射狀的立體結構。
圖七、HSB COLOR MODEL(色立體)
後記
以前在工作上常聽到一位學美術的同事說,這顏色要再加點黑色、這顏色明度不夠等等的用語,但也不是很清楚知道他所要傳達的意思。不過自從找資料開始寫關於色彩管理的文章,在做插圖的選色過程中,透過實際調整RGB、CMYK及HSB的各項數值,便能得到與色彩學書上所說一樣的顏色。雖然它是既定就會產生這樣的結果,倘若都不去嘗試親自去試試看,我想就算聽別人說在多次,也未必很能瞭解其中的原理。
<註1>目前在大部分色彩學書籍中會看到的色彩體系,包括伊登表色系、奧斯華德表色系、曼塞爾表色系,以及日本色彩研究所表色系。
參考文獻:
1.Image Research Institute Inc.著,楊朝銘譯,Web好色—網頁色彩學,博碩文化股份有限公司,2003年。
2.MD研究會、DTPWORLD編輯部著,博碩文化譯,圖解色彩管理的實踐,博碩文化股份有限公司,2005年。
3.Harald Johnson著,邱芳信譯,數位列印卅輸出聖經,旗標出版股份有限公司,2005年。
4.高橋晃、吉川智,Webデザイン配色事典,東西社株式會社,2003年。
5.Otto G. Ocvirk等著,江怡瑩譯,藝術原理與應用,美商麥格羅•希爾國際股份有限公司 台灣分公司,2004年。
6.鄭國裕、林磐聳,色彩計劃,臺北:藝風堂出版社,2002年。
電子報文章(勿由此編輯)|2007-10-09| |數位典藏國家型科技計畫內容發展分項計畫|人氣 :